SCENE
discover local live music
CASE STUDY - THE PROJECT
DESIGN AND CREATE A MOBILE APP
Our team conducted research and interviews to design a user-friendly mobile app to help busy people in New York City discover new live music shows. This app aids the user by suggesting music shows that align with their interests and simplifies finding these events.
THE TEAM
Ryan Massenzio, Ayman Alajati, Samantha Gossling
MY FUNCTIONS
UX Researcher, UX Designer, UI Designer
OUR METHODS
Screener Surveys, User Interviews, Journey Mapping, Data Synthesis, Persona Creation, Design Studio, Sketching, Prototyping, Usability Testing, Prototyping, Competitor Analysis, MoSCow Mapping, Agile Practices.
USER RESEARCH
My team project began with us wanting to learn how people discover and choose the many experiences that New York City offers.
We began by sending out an online screener survey. Our survey was used to find potential interview candidates. The questions were very general and only sought to find people who were interested in attending live events or who already attend events. We received over 50 responses and were able to select five people to speak with.
INSIGHTS GATHERED FROM USER INTERVIEWS
SYNTHESIZING THE DATA
We then took our quotes and notes from the user interviews and began to collect an overview of trends and themes from all the users. We did this utilizing a method known as Affinity Mapping, a process where we take observations and comments from speaking with our interviewees, jot them down on post-it notes, and group the notes into common themes or categories to form expressions that result in a problem statement.
DEVELOPING OUR USER
“I am interested in music and want to find intimate/ cool venues”
“I want reminders because I’ve missed things in the past”
“I need info tailored to my interests because there are too many options”
“I do not plan things in advance because I’m busy”
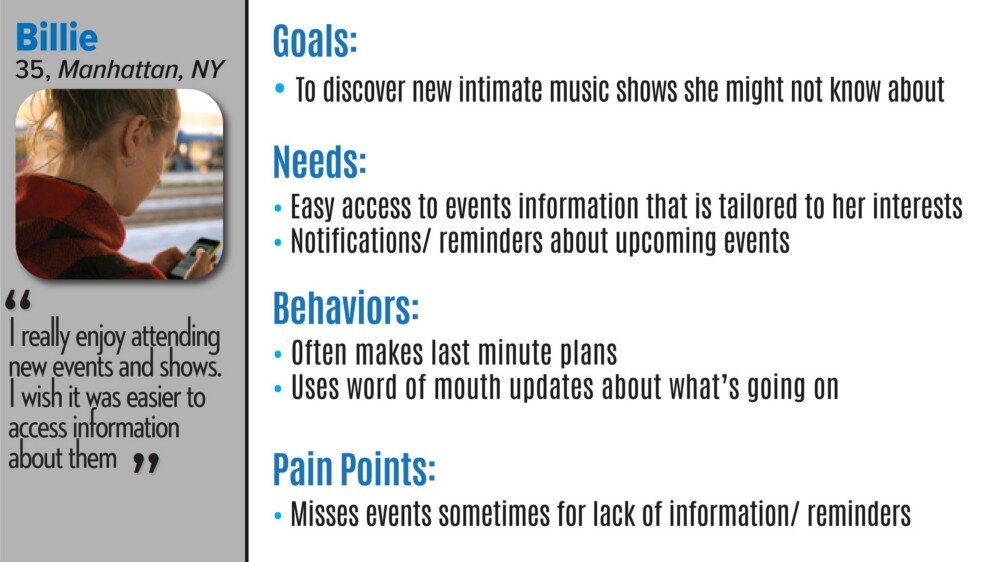
OUR PERSONA
Taking our data, and finding common traits, we were able to create our ideal user. We built this persona through honing in on GOALS, NEEDS, BEHAVIORS, & PAIN POINTS.
Meet “Billie” - Our Persona
DESIGNING OUR SOLUTIONS
Through our research, we found that designing our solution would best be suited as a native mobile application.
· 4/5 users used mobile as the platform to find music experiences in NYC
· Having access to push notifications for events was one of Billie’s needs
· Using location services will assist Billie in finding her live music shows.
· Mobile apps support a quick & convenient access to discover local shows.
Design Studio — our kick-off
We began by conducting two rounds of short sketching exercises where our team drew up paper screens and compared our visions. We then critiqued and took the best ideas from each member and had a second round of a more fine-tuned sketch session.
Competitive and Comparative Research
Our team then looked look at what other competitors were in the marketplace and reviewed a feature list that would best support our users.
USABILITY TESTS
We gave users a Scenario and Task and observed them using our Mid-Fi prototype. Pictured on the left is what we learned from our observations.
WIREFRAME PROTOTYPE
After obtaining a visual understanding of what we wanted to test on our potential users, we began designing our Mid-Fidelity Wireframes.
HIGH FIDELITY
(welcome to color!)
We then designed screens to get more of a look a feel of what our developed app would look like.
OUR RESULTS FROM
HI-FI USABILITY TESTING
Through usability testing on our refined Hi-Fi prototypes, we gathered the data needed to move along the design cycle.
Moving Forward - Next Steps
Usability testing round for Hi-Fi prototype
Add calendar feature
Deliver prototype to development team
Final Thoughts
Creating for the user is the foundation of UX design. We began with learning about behaviors and trends, and continued filtering and synthesizing that data. We then used ideation and design to prototype an inexpensive test application to get more insights from our users. Taking this data helps us prototype the best Minimal Viable Product to develop and bring to market.